EDCI 337: Multimedia Design Group Project
By: Alexa Roubekas, Meredith White, Jesse Dool, Olivia Correa, and Kate Ueda
This lesson is intended for a grade 3/4 audience.
Overview
In this science lesson we will be learning about frogs!
This week, we will build on our knowledge of frogs and consider their ecology. Frogs are amphibians and are very important to the ecosystem. Some examples related to frog ecology include:
- Habitat
- Life cycle
- Location
- Diet/Prey
- Predators
- Frog features
To help us learn the basic ecology of frogs, we will watch videos, play games, complete quizzes, and listen to audio clips of various frog sounds.
Lesson Objectives
By the end of the week, you will be able to:
- List and describe the different stages of the frog life cycle
- Identify that frogs are an important component of the ecosystem
- Recognize unique features of frogs and their habitat
- Outline interactions between frogs, their predators, and their prey
- Identify frog species by the sounds they make
| Big Idea | Frogs are a very diverse species, a significant component of the ecosystem, and a food source for a variety of other wildlife. |
| Learning Outcomes | By the end of the lesson, learners will be able to identify the stages of their life cycle, recognize distinguishing features and their importance in the ecosystem, and acknowledge their prey and predators. |
| Evidence of Learning | Students will successfully complete the activities and apply the concepts to other species in an ecosystem. |
| Assessments | Learners will complete and present their learning in the final assessment. |
| Learning Activities | -Watch/read videos, infographic, and web-pages -Engage in all interactive games, activities, and quizzes -Complete the Final Assessment -Reflect on this week’s learning following the “Let’s Reflect” section |
As an overview, let’s begin by taking a general look at frogs! FROGS | Educational Videos for Kids (4 min)
Read/Watch – Let’s Learn
Watch: This video all about frogs, their features, and fun facts! (8:39 min)- Let’s learn all about frogs!
Read: About amazing frog species around the world! – Let’s deep dive into the diversity of frogs.
Watch: What do Frogs Eat? – Learning Junction (3:01 min) – Let’s learn about the diet of frogs.
Watch: The Lifecycle of Frogs (3 min)- How is the life cycle of frogs different from mammals?
Watch and Play Along: The Life Cycle of a Frog (3:02 min) – Let’s watch and play along as we learn about how frogs develop and what they eat at different stages of their lifecycle.
Watch: Frog Calls – Fairfax Parks (6:30 min) – Let’s listen to the different sounds that each frog can make!
Read: About the predators of frogs and how frogs avoid predators – What are the common predators of frogs, and how do frogs defend themselves?
Content – Let’s Play!
Now that we know a little more about frogs, let’s dive deeper and learn what makes frogs so special!
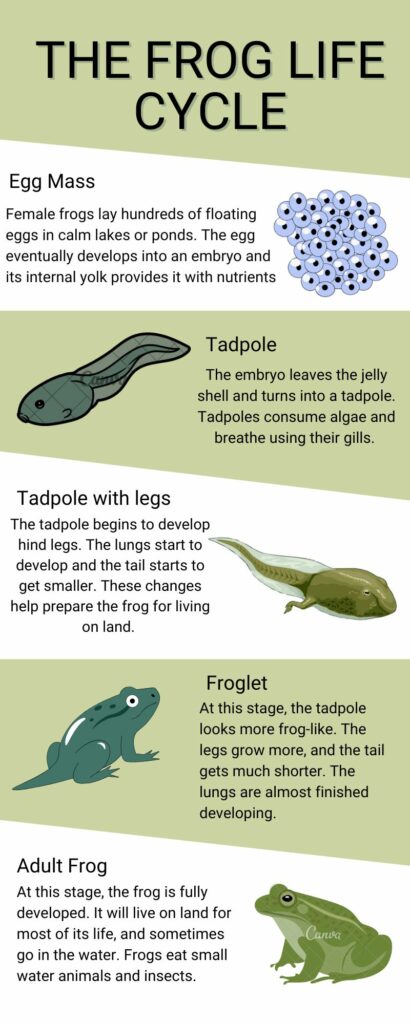
The life of a frog
All living things have life cycles- from frogs to humans. Frogs go through metamorphosis, which means that they undergo an incredible transformation in form during their lifetime. This means that the babies look very different from the adults.
To learn more about how metamorphosis works in frogs, let’s explore the stages of the frog life cycle!

Word Search
Below you will find a grid of letters that contains words related to the different stages in a frog’s life cycle! To find a word in the puzzle, click and drag your mouse or finger across the screen to select the letters that form the word.

Frog Life Cycle: Multiple Choice Quiz
Test your knowledge of frog life cycle with this multiple-choice quiz!
Read the question carefully, and select the answer that you think is correct.
To submit your answer, click on the ‘Submit Answers’ button at the bottom of the quiz. Good luck!
Diet
Drag and Drop Activity
Below, each image represents a different stage in the life cycle of a frog. Drag the images into the shaded region that corresponds to their diet within a certain stage of their life cycle.
Note: Left image = tadpole, middle image = adult frog, right image = egg mass
Ecosystem
Explore the world map to discover different frogs from around the world! Click on each exclamation point that hovers over some countries to view the frogs that live there. Have fun!
Features
Listen to these 4 audio clips of frogs that can be found in the US and Canada. What do they sound like? How are they different from one another? Happy listening!
Audio 1:
Audio 2:
Audio 3:
Audio 4:
Test your knowledge! Can you identify which frog makes what sound? Feel free to play the audio clips again while you complete the quiz. Use the arrow on the bottom right to go to the next question, and when you are finished, click “Check” on the bottom left!
Predators
Drag and Drop Activity
Test your knowledge on the predators of frogs! Use the drag and drop activity below and check your answers!
Final Assessment
For the final assessment, students will test their knowledge on frog ecology. They will be tasked with filling in the different sections with word, short sentences, and drawings. In this worksheet, we have provided an example by filling in the life cycle section. Note: There are multiple correct answers for each section
Fill in the worksheet using the template below!
Let’s Reflect
- When you learned about frog ecology this week, what surprised you the most?
- What species of frogs have you seen before?
- Which frog sound was the most surprising to you?
- Which part of the frog life cycle are you most interested in exploring further?
- Can you think of another organism that has a metamorphic life cycle?
- How does the diet of frogs differ from mammals?
- Can you think of another example of a predator that eats frogs that was not discussed in our lesson?
To Do This Week
- Complete the read/watch section
- Go through the activities to help solidify your knowledge
- Think about the life cycle of another animal. Share this with a friend or family member.
- Complete the Final Assessment to test your knowledge. This will help us form connections between the ideas that we’ve learned in this lesson!
Theories and Principles in our Lesson
Merill’s First Principles of Instruction
- Learning is promoted when learners are engaged in solving real-world problems – In our science lesson, we aimed our attention on the ecology of frogs (i.e., distinguishing features, predators, diet, and lifecycle) to showcase their importance in the ecosystem and our world today. All living things have a life cycle, and frogs are just one important organism within an ecosystem.
- Learning is promoted when relevant previous experience is activated – This lesson builds on prior science knowledge by acknowledging that all living and non-living things interact in an ecosystem and that all organisms have a life cycle. In our read/watch section, we have included various introductory videos and web-pages on key topics such as the life cycle, distinguishing features, diet, and predators to provide learners with an important foundation of knowledge. Using the content learned, students can then expand upon their knowledge by engaging in various interactive activities to test their understanding.
- Learning is promoted when the instruction demonstrates what is to be learned – At the beginning of our lesson, we included an overview video about the key components students will be learning about regarding the topic of frogs. Additionally, we included a template of the final assessment with an example under the “life cycle” section to demonstrate what is expected of students.
- Learning is promoted when learners are required to use their new knowledge or skills to solve problems – There are several practice questions incorporated in the lesson, which helps the learner test their knowledge, and they can subsequently obtain feedback and reflect on their mistakes. Practice questions were added to the Life Cycle of a Frog YouTube video using H5P, and we also made a matching game using H5P, in which learners can match what frogs eat at different life stages. We also created a H5P drag and drop quiz, where learners are assigned to differentiate whether certain animals are predators of frogs or not. In addition, we integrated a frog life cycle game, and a H5P sound game where learners associate frog sounds with certain frog species. All of these practice questions that are presented in different formats help the learner to solidify their knowledge in diverse ways.
- Learning is promoted when learners are encouraged to integrate the new knowledge or skill into their everyday life – The final assessment gets learners to connect the knowledge that they have gained throughout the lesson by jotting down words, sentences, and/or drawings that pertain to different aspects of frog ecology. This activity permits the learner to produce a personalized summary sheet that can be used as a reference when they learn about other types of animals and living things.
Mayer’s Theory of Multimedia Learning
We reduced the cognitive load for learners by organizing our lessons with clear and bold headers above structured and relevant information. Multimedia content that requires engagement includes clear and detailed instructions regarding its functionality. We applied the coherence principle by including resources and activities that pertain to our topic and excluding unnecessary information. Following the signaling principle also ensures that essential material is easy to find and access through the use of clear headers and detailed instructions. This approach ensures that learners are able to focus on the key concepts and ideas, without being distracted by extraneous information or struggling to navigate through the material presented to them.
Constructive alignment & Backwards design
Our science lesson starts with learning outcomes illustrating the “big idea” and ends with a final assessment that demonstrates the learner’s knowledge on frog ecology. By the end of the lesson, students will gain knowledge on the life cycle, diet, distinguishing features (i.e., different sounds), and predators of frogs as well as be able to successfully apply these ecological concepts to other organisms in an ecosystem. To showcase their knowledge, students are asked to complete a final assessment in which they will create a customized summary of key words and drawings relating to each of the concepts learned. Students are prepared through easy-to-follow videos, educational web pages, and interactive activities that allow students to practice and test their knowledge. Since the goals and outcomes were established at the beginning of the lesson, we only included multimedia and content that was relevant to the learning objectives.
When we were creating our lesson, we ensured to make it as accessible as possible. Our review video allows users to have full playback control, captions if needed, and a downloadable transcript. The text throughout our lesson is simple and easy to read and follows grammatical rules. Additionally, our clickable links (videos or games) are high in contrast against the background. In order to create an accessible lesson plan, components like these must be kept in mind to remove barriers for learners.
Passive learning in our lesson involves a few videos in our “Let’s Learn” and “Overview” sections. Apart from these videos, the rest of the lesson requires active learning, which is used to help learners engage with the content, games, and videos. Additionally, this also follows scaffolding as it helps learners to build on prior knowledge and encourages them to work through concepts on their own before they attempt a quiz. Throughout this lesson, learners will expand their knowledge (and love) for frogs, as well as how these amphibians fit into the ecosystem and where they might be found!
References
Australian Teaching Aids. (n.d.). Life cycle of the Frog Chart. Teacher Superstore. Retrieved from https://www.teachersuperstore.com.au/life-cycle-of-the-frog-educational-chart#sthash.oLJdaDPD.qjtu
Complete Guide to green frogs (facts). Toads N’ Frogs. (2022, December 29). Retrieved from https://toadsnfrogs.com/green-frogs/
Dzierzak, Lou (2022). “23 Amazing Types of Frogs from around the World.” Outforia. https://outforia.com/types-of-frogs/ .
Free School (2022) “All about Frogs for Kids – Facts about Frogs and Toads for Children.” Free School YouTube. https://www.youtube.com/watch?v=-r6tZGMep0U .
Geoscience News and Information. (2020). World Map – Political – click a country. geology. Retrieved from https://geology.com/world/world-map.shtml
Happy Learning English (2022). “FROGS | Educational Videos for Kids.” Youtube. https://www.youtube.com/watch?v=g9RkRyvjF2s&ab_channel=HappyLearningEnglish
Life cycle of a frog – stages of Frog Development Worksheet. Home Science Tools Resource Center. (2021, July 29). Retrieved from https://learning-center.homesciencetools.com/article/life-cycle-frog/
Mayer, R. E., & Fiorella, L. (2014). Principles for reducing extraneous processing in multimedia learning: Coherence, signaling, redundancy, spatial contiguity, and temporal contiguity. In R.E. Mayer (Ed.), The Cambridge handbook of multimedia learning (pp. 279-315). New York, NY: Cambridge University Press.
Merrill, David (2008). “Merrill on Instructional Design.” YouTube. https://www.youtube.com/watch?v=i_TKaO2-jXA .
Moore, Shelly (2019). “Backwards Design: A Great Way to Move Forward!” YouTube, Five Moore Minutes. https://www.youtube.com/watch?v=mLKHaNo98Ts .
National Geographic Kids. (2023). The Frog Life Cycle. Retrieved from: https://www.natgeokids.com/uk/discover/science/nature/frog-life-cycle/
Teaching and Learning (2013). “Constructive Alignment.” Vimeo. https://vimeo.com/54530841
What sounds do frogs make? Toads N’ Frogs.(2023, February 8). Retrieved from https://toadsnfrogs.com/frog-sounds/#more-35
If you were ms. Price, what could you do to help your students when they struggle with a task? IRIS Center. (2023). Retrieved from https://iris.peabody.vanderbilt.edu/module/sca/cresource/q1/p01/#:~:text=Instructional%20scaffolding%20is%20a%20process,they%20are%20learning%20new%20skills.
Watt, M. (2023). W2. Active and passive learning. EDCI 337. Retrieved from https://edtechuvic.ca/edci337/2023/01/14/w2-how-do-we-learn/
Watt, M. (2023). W4: Accessibility and equity. EDCI 337. Retrieved from https://edtechuvic.ca/edci337/2023/01/29/w4-accessibility-and-equity/
Watt, M. (2023). W9: Active and passive learning. EDCI 337. Retrieved from https://edtechuvic.ca/edci337/2023/03/18/w9-active-and-passive-learning/
Wikimedia Foundation. (2021, November 16). Mantella Baroni. Wikipedia. Retrieved from https://en.wikipedia.org/wiki/Mantella_baroni
Wikimedia Foundation. (2021, November 17). Arum frog. Wikipedia. Retrieved from https://en.wikipedia.org/wiki/Arum_frog
Wikimedia Foundation. (2022, December 15). Northern leopard frog. Wikipedia. Retrieved from https://en.wikipedia.org/wiki/Northern_leopard_frog
Wikimedia Foundation. (2022, November 19). Growling grass frog. Wikipedia. Retrieved from https://en.wikipedia.org/wiki/Growling_grass_frog
Wikimedia Foundation. (2023, February 13). Gray treefrog. Wikipedia. Retrieved from https://en.wikipedia.org/wiki/Gray_treefrog
Wikimedia Foundation. (2023, February 13). Grey foam-nest tree frog. Wikipedia. Retrieved from https://en.wikipedia.org/wiki/Grey_foam-nest_tree_frog
Wikimedia Foundation. (2023, February 9). Strawberry poison-dart frog. Wikipedia. Retrieved from https://en.wikipedia.org/wiki/Strawberry_poison-dart_frog
Wikimedia Foundation. (2023, January 13). Pacific tree frog. Wikipedia. Retrieved from https://en.wikipedia.org/wiki/Pacific_tree_frog
Wikimedia Foundation. (2023, January 18). Tyler’s tree frog. Wikipedia. Retrieved from https://en.wikipedia.org/wiki/Tyler%27s_tree_frog
Wikimedia Foundation. (2023, March 16). Wood frog. Wikipedia. Retrieved from https://en.wikipedia.org/wiki/Wood_frog
Wikimedia Foundation. (2023, March 20). Glass frog. Wikipedia. Retrieved from https://en.wikipedia.org/wiki/Glass_frog
Wikimedia Foundation. (2023, March 21). Mini mum. Wikipedia. Retrieved from https://en.wikipedia.org/wiki/Mini_mum
Wikimedia Foundation. (2023, March 23). List of poisonous animals. Wikipedia. Retrieved from https://en.wikipedia.org/wiki/List_of_poisonous_animals#Frogs_and_toads
Wikimedia Foundation. (2023, March 26). Frog. Wikipedia. Retrieved from https://en.wikipedia.org/wiki/Frog
Wikimedia Foundation. (2023, March 27). Spring Peeper. Wikipedia. Retrieved from https://en.wikipedia.org/wiki/Spring_peeper
Wikimedia Foundation. (2023, March 31). Agalychnis callidryas. Wikipedia. Retrieved from https://en.wikipedia.org/wiki/Agalychnis_callidryas
Project Plan Template/Reflection













Recent Comments