Passive and Active Learning in EDCI 337
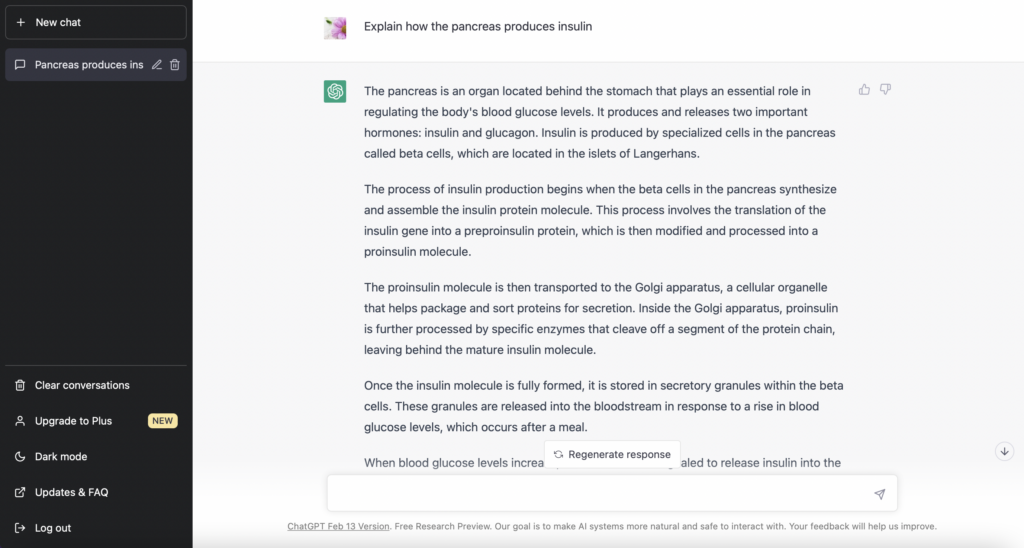
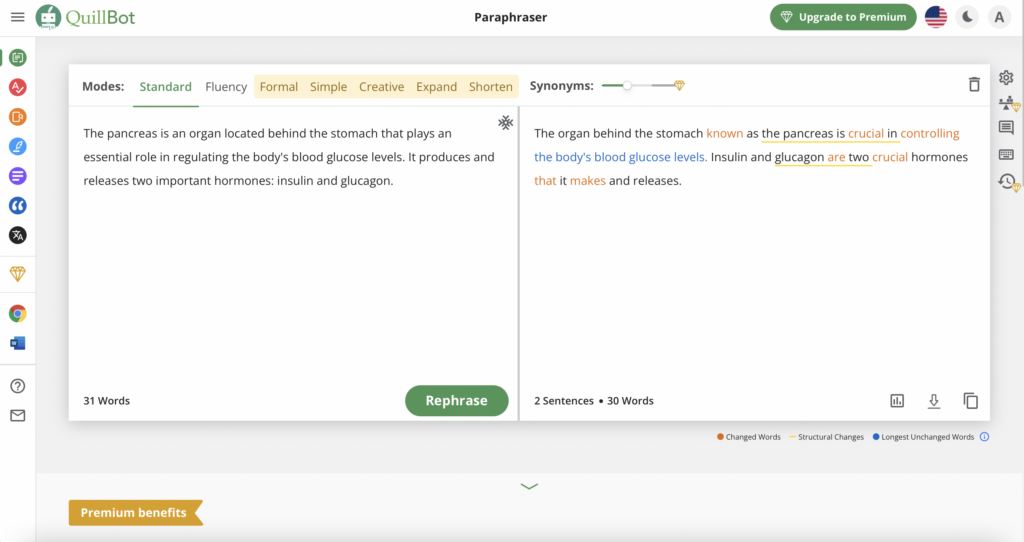
I have really enjoyed the layout of EDCI 337 and I believe it offers an even balance of passive and active learning. Through passive learning via reading articles and watching YouTube videos, I believe this acts as the foundation to support exciting conversations about various topics with my group members every week. Additionally, I have really enjoyed the interactive components of this course by illustrating our experimentation with various tools such as H5P, Screencastify, ChatGPT, and ChatSonic onto our blog posts.
Passive and Active Learning in my Biology Classes
My biology classes mainly focus on passive learning via reading the textbook and listening to lectures. Throughout the last four years at UVIC, the design and outline of my biology classes have not changed. They always consist of a professor speaking non-stop for both 50 minute and 80 minute classes. There are very limited opportunities for students to participate in active discussions and to work on group projects. From my personal experience, I find I am more concerned about writing everything down in these lectures than actively listening to the content presented, which results in myself not actually retaining any information. It is not until I read my notes out loud at a later time when I understand the content. If I were the head of the biology department, I would ensure professors set aside class-time for students to work in groups to reflect on what has been learned previously, to solve problems, and to ask questions relating to course content.
My Experience with H5P
This week I had a lot of fun trying out H5P for the first time! I really enjoyed working with this tool as I have seen many interactive components like this before (i..e, drag and drop words onto images and fill in the blank questions), but did not realize they were made using H5P. I will definitely continue to use this tool on future assignments, specifically Assignment #4, as I believe this tool is extremely effective and beneficial to an individual’s learning.
First Attempt at H5P
Following the H5P tutorial, my first attempt involved the addition of text and a multiple choice question on the YouTube video I selected about how caffeine keeps us awake!
Second Attempt at H5P – Drag and Drop
Image of frog life cycle retrieved from: https://www.learnaboutnature.com/amphibians/frogs/frog-life-cycle/
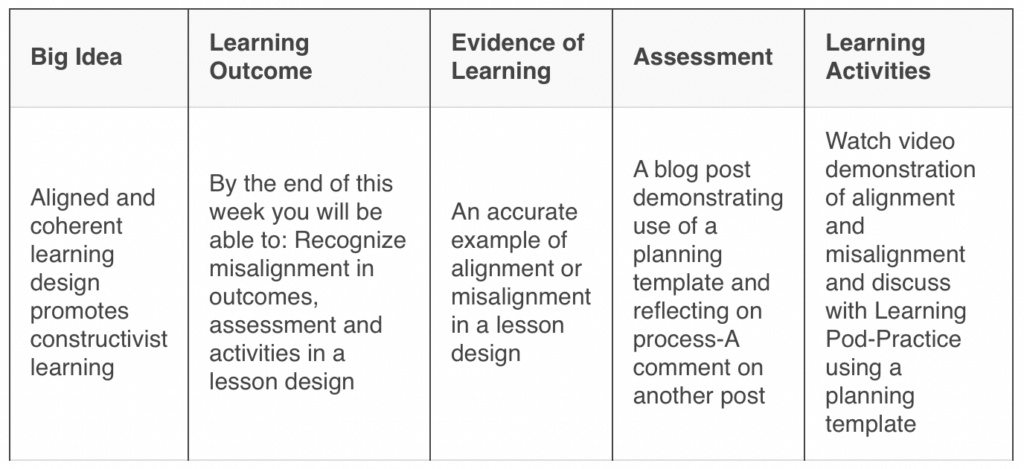
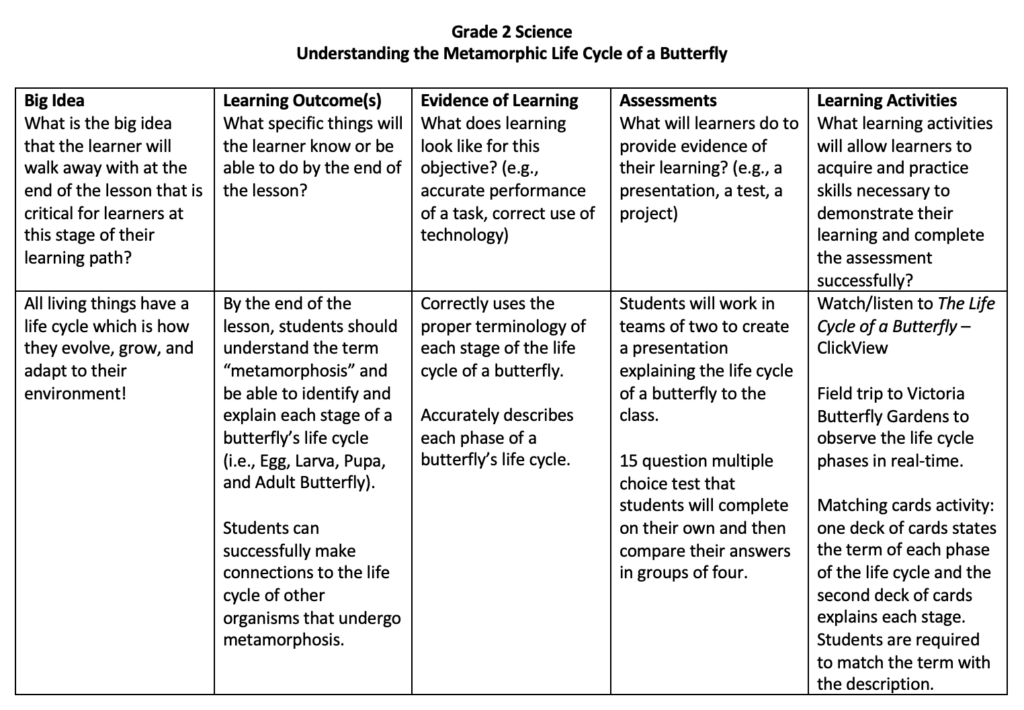
Example of Scaffolding in a Learning Experience
Scaffolding is a method in which teachers first present information and illustrate how to solve a new skill or problem, and then provide an opportunity for students to try on their own or in groups. Within this technique, the teachers begin by offering a very large amount of help and support however over time the amount of support offered decreases. This method establishes confidence in the individual’s ability to complete the new skill or task. When reflecting on learning experiences in my own life, one example of scaffolding is learning a new dance skill when I took classes many years ago. At the beginning of class, my dance instructor would first demonstrate the new skill. Initially, as we tried out the skill for the first time, she would support us by performing the skill in slow-motion while we mimicked her movements. However, after a few tries, she gradually reduced her movements and then stopped performing the skill all together to provide us with the opportunity to try on our own. After trying the skill individually, we were then split into groups to continue to practice the skill with our peers. I believe this learning method is extremely effective based off my experiences and I feel that this method did promote confidence in my ability to successfully perform the dance skill.
















Recent Comments